드리어 a 태그 입니다.
처음 html 접하시는 분들께 호기심 유발을 위해 a 태그를 먼저 소개하기도 합니다. 그만큼 재밌고 신기한 녀석 입니다. html 라는 말 자체가 어쩌면 a 태그 자체를 설명한다고도 할 수 있을 겁니다.
Mark Up
우선 사용 a 태그 사용법을 익히기 전에 mark up에 대해 설명을 좀 해볼까 합니다.
마크업이란 사용한 태그 요소에 어떠한 표시(마크)를 해두는 겁니다. 이렇게 표시를 해두는 이유는 특정 태그요소에 의미를 부여하기 위함이기도 하고 css나 자바스크립트에서 마크를 해둔 요소의 색상 및 크기등을 디자인하거나 동작하게 하기 위함입니다. 당장 이해가 어렵다면 나중에 다른 작업을 하기위해 표시해 두었다고 생각하시면 됩니다.
마크업 작업은 css 강좌에서 지겹게 할 예정입니다.
이전 html tag 사용법 강좌에서 태그내 공통속성에 대해 말씀드린적 있습니다. 바로 이 마크업을 위한 속성들 입니다.
대표적으로 id 와 class 입니다. 모든 태그 내에는 이 id 속성과 class 속성을 사용할 수 있습니다.
id 속성은 하나의 웹페이지에 단 하나의 요소만 마크해 두어야 합니다.
class 속성은 같은 효과를 주고 싶은 모든 요소에 마크해 두는 형태 입니다.
예를 들어 지나 p 태그 강좌에서 만들었던 이문열 삼국지 페이지의 소스에 마크업 해보면

위의 그림처럼 표현 할 수 있습니다.
id 속성을 보시면 각각 다른 값(writer, translator)으로 정의 되어 있습니다.
반면 class 속성을 보시면 같은 값(p-txt)으로 정의 되어 있습니다.
id 속성은 페이지내에 하나의 값만 가져야 하기 때문에 값이 다른게 표시된 것이며 class속성은 같은 효과를 주어야 하기 때문에 같은 값으로 표현 된 것입니다. 만약 h3 태그 요소도 같은 효과를 주고 싶으면 class 속성을 또 추가하시면 됩니다.
마크업 방법은 일단 이정도로만 설명드리겠습니다. 준비한 마크업에 대한 표현방법은 css 강좌에서 다룰 것이니 지금은 마크업을 어떻게 하느지만 기억하시면 되겠습니다.
a 태그 사용법
자 이제 a 태그로 다시돌아와 사용법을 보겠습니다.
<body>
<h1>a 태그</h1>
<p>a 태그는 태그 내용 클릭시 연결된 다른 페이지(내용)로 이동 시킬때 사용합니다.</p>
<a href="p.html">이문열 삼국지</a>
<a href="p.html#writer">저자소개</a>
</body>
위와 같이 a 태그는 전용속성으로 href 를 갖습니다. 형태는 img 태그의 src와 유사합니다.
href 속성 값은 a 태그롤 감싼 부분을 클릭했을때 연결될 경로를 지정합니다.
첫번째 요소 이문열 삼국지를 클릭하면 p.html문서로 이동 됩니다.
두번째 요소 저자소개를 클릭하면 p.html 문서내에 id="writer"로 마크업 된 부분으로 이동 됩니다.
이렇게 가장 많이 사용하는 웹사이트는 쇼핑몰 입니다.
쇼핑몰의 상품페이지를 보면 상세보기, 구매후기, 상품문의, 교환 반품 등으로 탭을 구성하고 클릭하면 그쪽으로 이동하는 형태가 바로 이렇게 id 속성을 이용해 마크업하고 a 태그를 통해 링크하는 형태입니다.
a 태그의 가장 중요한 그 의미를 보면
a 태그는 anchor의 약자 입니다. 즉 닻을 의미하는 데 닻은 고정하는 역할을 하니 a 태그는 고정하는 역할을 한다는 것입니다. 하지만 a 태그가 무슨 고정을 하지? 라고 생각할 수 있습니다. 사실 a태그는 name 이라는 속성을 통해 지금까지 설명드렸던 마크업과 같은 기능을 수행하기도 했습니다만 html 자체가 발전하면서 현재는 고정의 기능은 마크업으로 넘기고 링크의 기능으로만 사용됩니다.
차라리 마크업으로 고정된 곳으로 이동한다라고 생각하심이 좋으실 듯 합니다.
한가지 더 말씀드리면 html 은 Hypertext Mark-up Language 의 약자 입니다.
Hyper라는 말은 건너뛰다라는 의미를 포함하고 있다고 합니다. 즉 연결되어 있다는 의미이기도 할 것입니다. 이렇게 생각하면 "표시해둔 곳으로 건너가는문자 언어"라는 것이네요. 바로 a 태그 입니다. 앞서 html 이 a 태그 자체를 설명한다고 한것은 바로 이렇기 때문입니다.
a 태그 기본사이즈

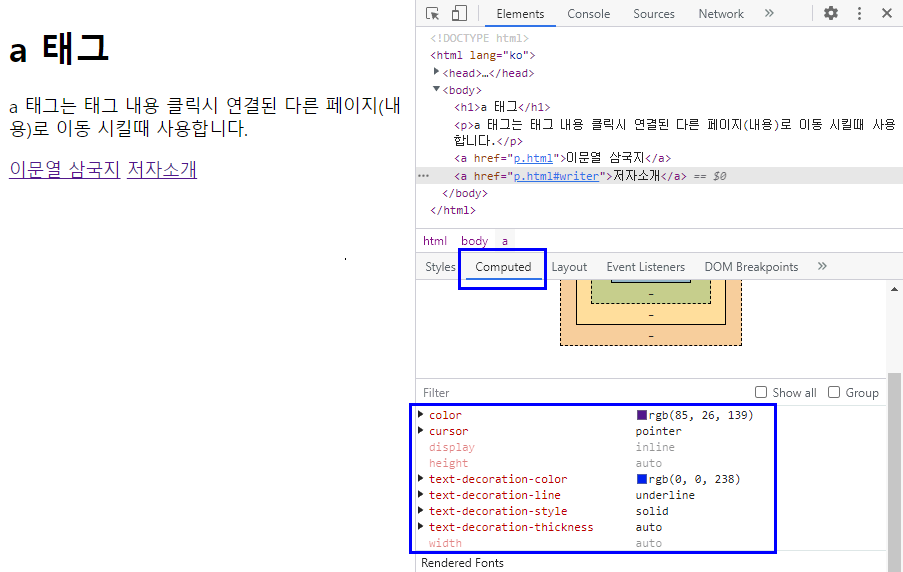
지금 껏 해왔던대로 개발자도구를 통해 기본사이즈를 확인해 보면 예상대로 a 태그는 인라인 속성입니다. 가로세로 auto 이구요 특이하게 밑줄이 존재하고 색깔도 가지고 있습니다.
클릭이 가능하다는 표시 입니다.
너무 길어져서 a 태그 첫번째 강좌는 여기서 마치겠습니다. 중요한 태그이다 보니 다른 속성은 다음 강좌에서 진행하도록 하겠습니다.
'강좌 및 설정 > HTML 기본강좌' 카테고리의 다른 글
| 목록 태그 ul, ol (0) | 2022.11.22 |
|---|---|
| 링크 태그 a 두번째 (target 속성) (0) | 2022.11.21 |
| 프레임 태그 iframe (0) | 2022.11.18 |
| 이미지 태그 img, 절대경로 상대경로 (0) | 2022.11.17 |
| 단락 태그 p, 줄바꿈 태그 br (0) | 2022.11.16 |