목록 태그는 말 그대로 목록, 목차 등을 나타낼때 사용합니다.
목록 태그는 대표적으로 ul, ol 이 있습니다. 구조상 단독으로 사용되지 않으며 반듯이 li 태그와 함께 사용됩니다.
ul 태그
ul 태그는 unordered list의 약자로 순서가 없는 목록을 의미합니다.
<ul>
<li>제목 태그 h1~h6와 폰트의 크기 em</li>
<li>단락 태그 p, 줄바꿈 태그 br</li>
<li>이미지 태그 img, 절대경로 상대경로</li>
<li>프레임 태그 iframe</li>
</ul>
위와 같이 쓰이며 ul 태그 안으로 li 태그를 p 태그 처럼 사용합니다. 목록 처음에 리스트 마크라고 해서 기본적으로 ● 표시가 붙는 것이 특징 입니다. 이 리스트 마크는 css를 통해 변경 가능합니다.

기본사이즈는 block 이고 바같쪽 상하 여백으로 1em(한글자 크기)씩 잡고 있으며 마크표시를 위해 좌측 안쪽 여백도 40px를 가지고 있습니다.
li 태그도 개발자도구로 확인해 보면

display 속성을 list-item 이라고 나와 있습니다. 지금까지 블럭과 인라인 속성으로만 알려드렸는데요
list-item 속성도 여백이 없는 블럭속성이라고 생각하시면 되겠습니다. 다른점은 이 list-item 속성을 가진 요소들은 특이하게 marker라는 가상 요소를 가지고 있습니다.
li 태그를 개발자도구에서 확장해 보면 특별이 코딩하지 않았는데도 ::marker 라는 것을 보실 수 있습니다.
css 강좌에서 다룰 예정 이지만 앞으로 종종 이렇게 코딩하지 않았는데 내부에 콜론 형태로 자동 생성되는 요소들을 만나실 수 있을 겁니다. 이런 요소들을 가상요소(pesudo-element)라고 합니다.
지금은 li 태그가 list-item 속성을 가지고 있으며 그것은 marker라는 가상요소를 지닌 블럭속성이다라고 생각하시면 됩니다.
ol 태그
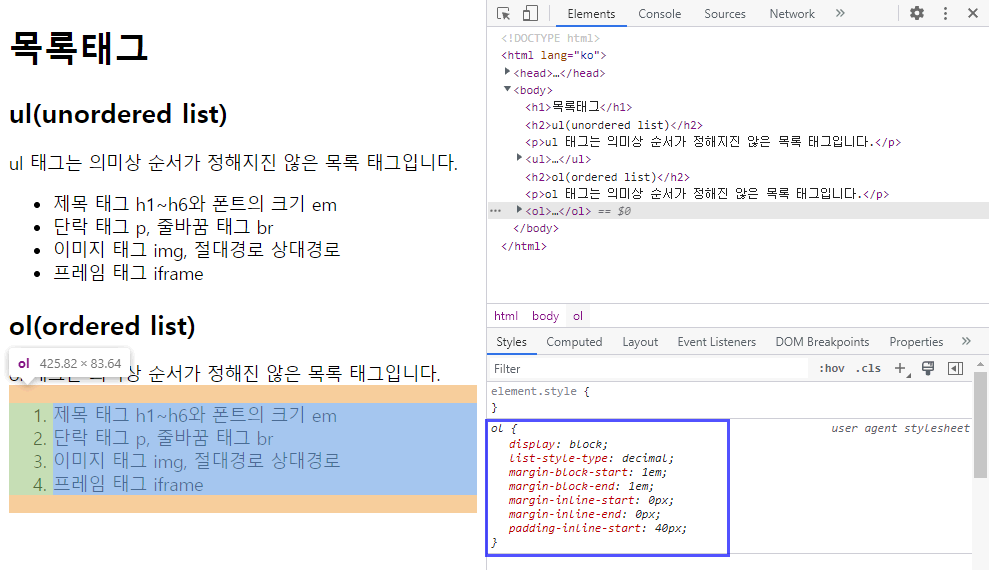
ol 태그는 ordered list의 약자로 순서가 있는 목록을 의미합니다.
사용법은 ul 태그와 같으며 역시 li 태그와 같이 쓰입니다.
<ol>
<li>제목 태그 h1~h6와 폰트의 크기 em</li>
<li>단락 태그 p, 줄바꿈 태그 br</li>
<li>이미지 태그 img, 절대경로 상대경로</li>
<li>프레임 태그 iframe</li>
</ol>ul 이 목록 처음에 리스트 마크가 ● 표시라면 ol 태그는 리스트 마크가 코딩 라인 순서대로 숫자로 표시됩니다.

ol 태그의 기본사이즈도 블럭속성, 상하여백, 좌측안쪽여백이 모두 ul 태그와 같습니다.
'강좌 및 설정 > HTML 기본강좌' 카테고리의 다른 글
| 표 태그 table 두번째 (col, colgroup) (0) | 2022.11.23 |
|---|---|
| 표 태그 table 첫번째 (table, thead, tbody, tr, th, td) (0) | 2022.11.22 |
| 링크 태그 a 두번째 (target 속성) (0) | 2022.11.21 |
| 링크 태그 a 첫번째 (0) | 2022.11.18 |
| 프레임 태그 iframe (0) | 2022.11.18 |