img 태그는 image 약자로 사진, 그림등 이미지 파일을 불러 올때 사용합니다.
이미지 태그는 전용 속성을 가지고 있습니다.

개발자 도구로 확인해 보면 Styles 탭에는 기본 정보가 없습니다. Computed로 확인해 보면
인라인 속성이며 세로 크기와 가로 크기를 가지고 있습니다. 인라인 속성이지만 가로세로가 auto로 표시되지 않고 수치가 존재하는 이유는 이미지 자체가 가로세로 크기를 가지고 있기 때문입니다.
src 속성
src 속성은 값으로 이미지의 경로(위치, 주소)를 지정합니다. 여기서 절대경로와 상대경로하는 개념이 등장하는데요
윈도우즈 탐색기를 생각하시면 이해가 쉽습니다.
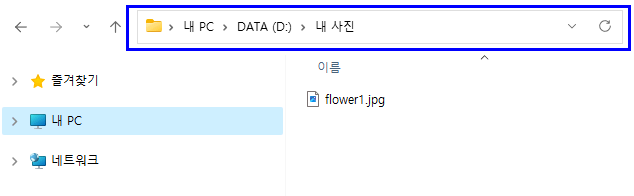
가령 내가 사진을 찍고 내컴퓨터의 D드라이브에 내사진 이라는 폴더를 만들고 사진 파일을 저장 했다면

위와 같이 윈도우즈 탐색기에 나타나게 됩니다. flower1.jpg라는 이름으로 저장 되었습니다.
이때 이미지의 경로(위치, 주소)는 내 PC > DATA(D:) > 내 사진 > flower1.jpg 가 됩니다.
즉 경로란 파일의 찾아가기위한 위치를 말하며 주소라고도 합니다. 우리가 어디를 찾아갈때 알아보는 그 주소 맞습니다.
예로 남양주시청의 주소는 경기도 남양주시 경춘로 1037(금곡동) 입니다. 위와 같이 표시하면
대한민국 > 경기도 > 남양주시 > 경춘로 > 1037(금곡동) 와 같이 표현 될 수 있겠네요
그런데 내 PC > DATA(D:) > 내 사진 > flower1.jpg 라는 경로는 내 입장에의 표현 입니다. 다른 사람의 입장에서는 내 PC가 아니겠죠 남양주시 시청의 어느 공무원의 컴퓨터라면
대한민국 > 경기도 > 남양주시 > 경춘로 > 1037(금곡동) > 홍길동 PC> DATA(D:) > 내 사진 > flower1.jpg 이 됩니다.
다시 돌아와 src속성의 값으로 따져보겠습니다.
위 시청 어느 공무원의 컴퓨터 까지가 도메인 주소가 될 터이고 나머지가 경로 이므로 전체 경로는
"/imags/flower1.jpg" = http://dance2i.dothome.co.kr > images > flower1.jpg
가 됩니다. 도메인 주소는 " / "로 대치되고 " > "표시 대신 " / "로 사용된 것입니다.
지금은 서버(내 PC) 입장에서 찾아갔기 때문에 도메인 주소를 굳이 찾을 필요가 없었습니다만 다른 서버(홍길동 PC)에서 부터 찾아간다면 이전 같은 이유로 반드시 도메인 주소가 필요하게 됩니다.
"http://dance2i.dothome.co.kr/images/flower1.jpg" 이렇게 말이죠
길게 설명 드렸는데 이렇게 도메인 주소부터 경로를 모두 찾아서 표현한 것을 절대경로라고 합니다.
즉 다른컴퓨터에서 파일을 찾아가기 위한 방법입니다.
그러면 상대경로는 무엇일까요 내PC 부터 찾아가는 방법일까요?
불행히도 아닙니다. 결론부터 말하면 상대경로는 현재 파일의 위치부터 찾아 가는 방법입니다.
상대경로의 이해는 " ./ ", " ../ " 표현이 가장 중요합니다.
" ./ " 는 현재 위치를 말합니다.
" ../ " 는 한 수준위(부모 폴더)의 위치를 말합니다.
다시 flower1.jpg를 보면 현재 위치는 내 PC > DATA(D:) > 내 사진 안에 있으니 내 PC/DATA(D:)/내 사진 이됩니다.
그러면 내 사진 폴더의 위치는 내 PC/DATA(D:) 가 됩니다.
flower1.jpg의 입장에서 자신의 위치는 " ./ " 가 되는 것이고 내 사진 폴더의 위치는 " ../ "가 되는 것입니다.
그리고 는 DATA(D:) 의 위치는 " ../../ " 가 되는 것입니다.
url 주소를 보면 현재의 파일은 img.html 입니다. img.html 파일 입장에서 보면 flower1.jpg 파일은 같은 위치의 images 폴더 안에 있습니다. 그러므로 상대 경로로 표시해 보면
src = "./images/flower1.jpg" 라고 할수 있습니다.
상대경로를 표시할때 자신의 위치를 나타내는 "./"를 생략할 수 있습니다. 그러니 상태 경로의 최종 단계는
src = "images/flower1.jpg" 입니다.
alt 속성
alt 속성은 이미지에 대한 설명입니다.
실수로 이미지를 서버에서 삭제 했던가 경로가 잘못 지정되면 이미지가 나오지 않게 되는데 이 경우 여기 이미지가 무엇이 있는지를 알려주는 역할을 합니다. alt를 간혹 안쓰기도 하는데 좋은 습관은 아닙니다. 웹접근성 지침에서는 반드시 사용하라고 합니다. 시각 장애인의 경우 이 alt의 속성을 통해 이 이미지가 뭔지를 판단 할 수 있습니다.
많이 길어졌습니다. 요점만 말씀드리고 싶지만 글재주가 없다보니 길어졌습니다.
img 태그의 경우 다른 속성도 몇가지 더 있지만 다른 속성은 이제 css를 통해 제어하니 src와 alt를 꼭 기억하시기 바랍니다.
'강좌 및 설정 > HTML 기본강좌' 카테고리의 다른 글
| 링크 태그 a 첫번째 (0) | 2022.11.18 |
|---|---|
| 프레임 태그 iframe (0) | 2022.11.18 |
| 단락 태그 p, 줄바꿈 태그 br (0) | 2022.11.16 |
| 제목 태그 h1~h6와 폰트의 크기 em (0) | 2022.11.15 |
| 부모요소, 자식요소, 형제요소, 조상요소, 자손요소 그리고 상속 (0) | 2022.11.15 |