a 태그의 전용 속성에는 target 이 있습니다. target은 a 태그로 연결된 페이지가 어느 창에서 연결될지 결정하는 속성입니다.
| target 속성값 | 설명 |
| _self | 현재 창에서 href 속성 값으로 이동 됩니다. |
| _blank | 새창에서 href 속성 값으로 이동 됩니다. |
| _parent | 부모창에서 href 속성 값으로 이동 됩니다. |
| _top | 최상위 창에서 href 속성 값으로 이동 됩니다. |
다음 소스를 보겠습니다.
<body>
<h1>a 태그</h1>
<p>a 태그는 태그 내용 클릭시 연결된 다른 페이지(내용)로 이동 시킬때 사용합니다.</p>
<a href="p.html">이문열 삼국지</a><br>
<a href="p.html" target="_self">이문열 삼국지 _self</a><br>
<a href="p.html" target="_blank">이문열 삼국지 _blank</a><br>
<iframe src="ainiframe.html" name="ifr1"></iframe><br>
<iframe src="hello.html" name="ifr2"></iframe>
</body>
4번 라인은 이전 강좌에서 소개한 a 태그 기본 사용법입니다.
5번 라인은 taget="_self" 가 추가 되었습니다. 클릭해 보면 똑같이 연결된 페이지로 이동 합니다. taget에 언급이 없으면 기본적으로 target은 _self 이기 때문입니다.
6번 라인(target="_blank")을 클릭하면 아래 그림처럼

원래 있던 1번창에서 바로 연결되는 것이 아니라 새로운 2번창에서 연결되는 것을 확인 하실 수 있습니다.
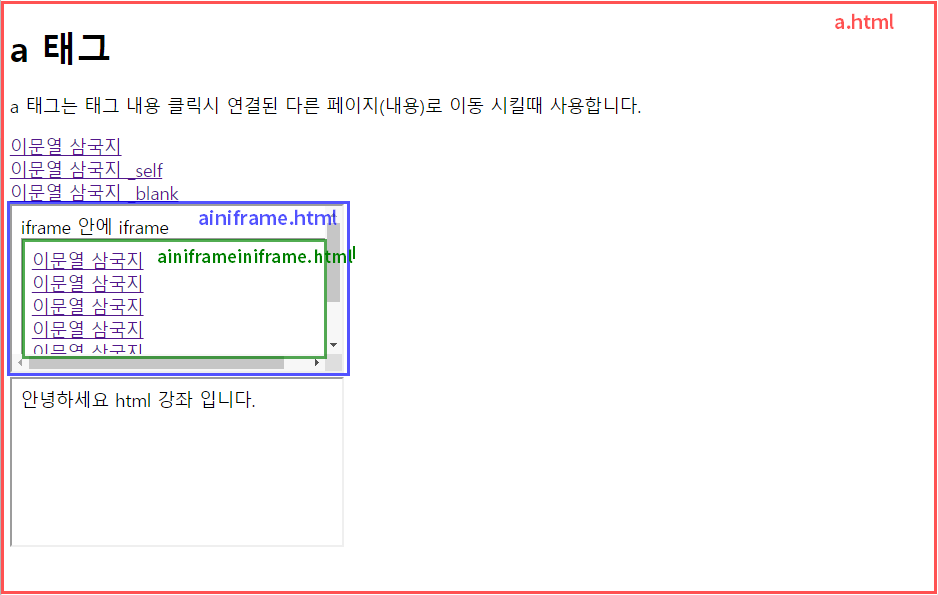
그럼 _parent와 _top을 설명드리기 위해 7번 라인을 보겠습니다.
7번 라인에서 iframe 으로 ainiframe.html 페이지를 불러 왔습니다. ainiframe.html 은 내부에서 다시 iframe을 사용한 페이지 입니다.
ainiframe.html
<body>
iframe 안에 iframe
<iframe src="ainiframeiniframe.html" name="ifr3"></iframe><br>
</body>
ainiframeiniframe.html
<body>
<a href="p.html">이문열 삼국지</a><br>
<a href="p.html" target="_parent">이문열 삼국지</a><br>
<a href="p.html" target="_top">이문열 삼국지</a><br>
<a href="p.html" target="ifr1">이문열 삼국지</a><br>
<a href="p.html" target="ifr2">이문열 삼국지</a><br>
<a href="p.html" target="ifr3">이문열 삼국지</a><br>
</body>
그러면 다음과 같은 구조가 됩니다.

지난번 부모요소, 자식요소, 형제요소, 조상요소, 자손요소, 상속 에 대한 강좌에서 이미 부모요소와 자식요소에 대해 알아보았습니다. 여기서 보게 되면 ainifram.html을 불러온 iframe위 입장에서 부모요소는 a.html의 body 입니다.
그리고 ainiframeiniframe.html를 불러온 iframe의 입장에서는 부모요소가 ainiframe.html의 body가 됩니다.
특별히 요소라고 하지 않고 창이라고 한 이유는 iframe 태그의 경우 html 문서 자체를 가지고 오기 때문에 요소가 아닌 창이라고 하는 것 입니다. 즉 온전한 웹문서가 포함되어 있는 또 하나의 웹브라우저 창인 것 입니다.
ainiframeiniframe.html 문서의 2번 라인을 클릭해 보면 target이 _self 이므로 ainiframeiniframe.html 창에서 연결됩니다.
3번 라인을 클릭하면 부모창(target="_parent")은 ainiframe.html 이니 자신이 아닌 부모창인 ainiframe.html에서 연결되는 것이구요.
4번 라인은 target="_top" 입니다. _top은 조상요소 중 최고 상단의 웹문서가 열린 창을 말합니다. 여기서는 a.html 입니다.
자 그럼 _parent와 _top 도 해결 되었습니다.
그렇다면 위와 같이 a.html 내에 또다른 iframe 이 있고 그 iframe에서 다른 페이지로 연결하려면 어떻게 해야 할까요?
_parent도 아니고 _top도 아닙니다. 이런 경우를 위해 또다시 마크업이 등장하게 됩니다.
iframe의 타겟을 지정하기 위해 iframe은 name 속성을 이용해 마크업 합니다. 마크업 방법은 지난 강좌에서 id와 class에 대해서 소개 했습니다 같은 형식으로 iframe은 name 속성을 이용해야 합니다.

밑줄 친 부분에 보면 각각의 iframe에 name="ifr1", name="ifr2" 이라고 지정했습니다.
두번째 iframe 요소는 hello.html을 불러오고 있네요 이 두번째 iframe 에서 페이지를 연결하기 위해서는
target="ifr2" 라고 추해 주면 되는 것입니다. 이렇게 iframe에 name을 마크업하고 target을 마크업한 값으로 지정하게되면 _parent 를 사용하지 않고도 연결이 가능하게됩니다.
ainiframeiniframe.html의 나머지 라인도 클릭해 보세요
지금까지 a 태그의 target 속성이었구요 한가지 속성을 더 소개하려 합니다.
소개하고 싶은 속성은 title 입니다.
title 속성은 어디로 연결될지 미리 알려주는 역할을 합니다.

그림 처럼 title 속성을 추가하고 추가된 요소에 마우스를 올리면 말풍선이 나타나 입력한 내용이 출력됩니다. 이 속성은 기본 속성은 아니지만 웹접근성 지침에 따라 입력해 두는 것 이 좋습니다. 연결된 페이지가 없어졌을 경우 어디로 링크를 했었는지 알려주는 기능을 하기도 하거니와 시각장애인의 경우 이 요소가 어디로 연결될지 알려주는 기능도 하기 때문입니다.
시각장애인의 경우도 컴퓨터를 사용합니다. 스크린 리더기라는 특정 프로그램을 이용하여 화면의 내용을 이해하는 것입니다. img 태그의 alt 속성도 같은 역할입니다. alt와 title만 사용해 주어도 장애인들에게 많은 도움이 된다고 하네요.
a 태그는 이것으로 마치겠습니다.
'강좌 및 설정 > HTML 기본강좌' 카테고리의 다른 글
| 표 태그 table 첫번째 (table, thead, tbody, tr, th, td) (0) | 2022.11.22 |
|---|---|
| 목록 태그 ul, ol (0) | 2022.11.22 |
| 링크 태그 a 첫번째 (0) | 2022.11.18 |
| 프레임 태그 iframe (0) | 2022.11.18 |
| 이미지 태그 img, 절대경로 상대경로 (0) | 2022.11.17 |