col, colgroup 태그는 css로 표를 디자인할때 매우 중요한 요소 입니다.
그런데 css를 모르는 상태에서 확인이 안되기 때문에 이해하기가 어렵습니다. 이번 강좌는 그런 이유로 간략하게 소개만 하고 css에서 다시 다루도록 하겠습니다.
col 태그
col 은 column의 약자로 열을 합니다. 보통은 thead 위에서 사용되고 해당 열의 속성을 지정할 때 사용합니다.
<table>
<col><col><col><col>
<thead>
<tr>
<th scope="col">구분</th>
<th scope="col">모니터</th>
<th scope="col">키보드</th>
<th scope="col">책상</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row">쿠팡</td>
<td>1000원</td>
<td>100원</td>
<td>500원</td>
</tr>
<tr>
<td scope="row">옥션</td>
<td>1100원</td>
<td>90원</td>
<td>450원</td>
</tr>
</tbody>
</table>tr 태그를 다시 생각해 보시면 td 태그를 자식요소로 가지고 있습니다.
html 태그는 기본적으로 부모요소에서 자식요소로 대부분의 스타일이 상속되니 tr 태그의 폰트 크기, 색상, 배경색등의 스타일도 td로 상속 될것입니다. 그렇다는 것은 tr태그의 스타일을 지정하면 그 행(줄)의 스타일을 모두 동일하게 만들수 있다는 이야기가 됩니다. 행의 디자인을 tr에서 완성할 수 있다는 얘기입니다.
그렇다면 열의 디자인은 어떻게 할 수 있을까요? td태그는 하나의 칸이기 때문에 열로서 지정이 불가능합니다.
이경우 사용하는 태그가 col 입니다.
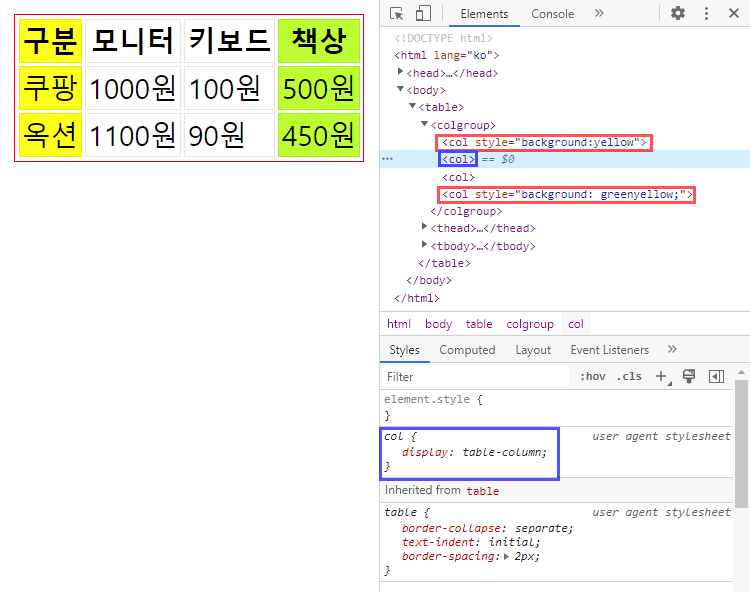
위 표는 4열 표입니다. 그러니 col의 수가 4개가 되는 것입니다. 5열 이라면 5개가 되겠죠

빨간 박스를 확인해 주세요
첫번째 col에 스타일을 지정하면 구분, 쿠팡, 옥션의 스타일이 변경됩니다. 마지막 col의 스타일을 지정하면 책상,500원,450원이 스타일이 변경됩니다. 즉 해당열의 스타일이 모두 적용되는 것입니다.
실제로 css를 위와 같이 쓰는 방법은 권장하지는 않습니다. 그냥 이해의 용도로만 봐주세요
파란 박스를 확인하시면 col 태그의 기본사이즈 diplay 속성이 table-colum 임을 보실수 있습니다.
tr의 display 기억 나시나요?
table-row 였습니다.
col 태그는 내용을 포함하지 않으니 종료태그가 없는 빈태그 이구요 자체만으론 크기가 없습니다만 해당 열의 모든 td의 크기를 자동으로 받아 표현됩니다.
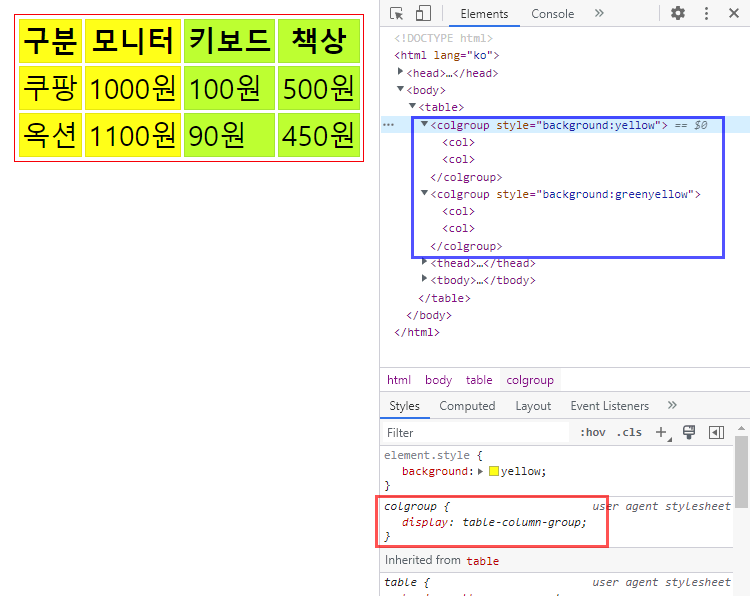
colgruop 태그
colgroup은 자식요소로 col를 갖는 요소입니다.
마찬가지로 colgroup의 스타일을 지정하면 col로 상속되고 col은 해당 열의 td로 적용됩니다.

colgroup의 기본사이즈 display는 table-column-group 입니다.
tbody의 display : table-row-group 처럼 생각하시면 되겠습니다. 행과 열만 바뀐 형태입니다.
잘 이해 되시나요? 잘 모르겠다면 그냥 col태그는 tr 태그와 같은 형태로 열을 제어한다고만 생각하시고 넘어가시면 되겠습니다. 나중에 css를 익힌 뒤에 다시 읽어봐주세요
'강좌 및 설정 > HTML 기본강좌' 카테고리의 다른 글
| 문자 태그(strong, em, ins, del, blockquote, small, sub, sup, mark)와 span 태그 (0) | 2022.11.24 |
|---|---|
| 표 태그 table 세번째 (scope 속성) (0) | 2022.11.24 |
| 표 태그 table 첫번째 (table, thead, tbody, tr, th, td) (0) | 2022.11.22 |
| 목록 태그 ul, ol (0) | 2022.11.22 |
| 링크 태그 a 두번째 (target 속성) (0) | 2022.11.21 |