
1, 좌측하단 톱니바퀴 선택
2. 사용자 코드 조각 구성을 선택

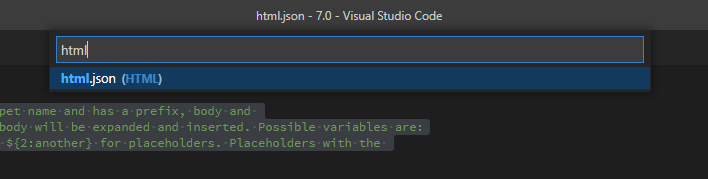
3. html 입력 후 html.json 선택
{
// Place your snippets for html here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"html:ko" :{
"prefix": "html:ko",
"body": [
"<!DOCTYPE html>",
"<html lang=\"ko\">",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"\t<title>Document</title>",
"</head>",
"<body>",
"$1",
"</body>",
"</html>"
],
"description": "html lang ko"
}
}
4. 주석 하단부를 추가 한뒤 저장한다.
※ 이스케이프 시퀀스도 사용가능하다.
\n : 현재 활성 위치를 다음 줄의 시작 위치로 옮김(키보드의 enter 기능과 동일)
\t : 현재 활성 위치를 수평 탭의 다음 위치로 옮김(키보드의 tab 기능과 동일)
728x90
'강좌 및 설정 > 기타 설정' 카테고리의 다른 글
| ip 주소 확인 (0) | 2022.07.18 |
|---|---|
| vscode 단축키 모음 (0) | 2022.07.17 |
| ssl 관련 (0) | 2012.09.05 |
| docx 파일 열기시 zip으로 확장자 변경현상 (0) | 2010.07.22 |
| alllow_url_fone = Off 설정에 따른 fsockopen 사용함수 (0) | 2010.04.02 |