일반적으로 홈페이지에는 거의 모두 들어가는 메뉴들이 있습니다. 보통 회사 홈페이지라면 회사소개, 또는 오시는 길, 고객센터 정도는 거의 웹페이지 형태로 만들어 홈페이지를 접속하는 고객들에게 자신의 회사가 어디에 있으며 어떤 일을 하고 있는지에 대한 소개를 반드시 하고 있죠.
하지만 그것 외에도 대부분 사용하는 메뉴가 있는데 바로 공지사항입니다. 공지사항은 출시제품, 행사 또는 채용정보 등을 반드시 접속자들에게 알려야 하는 내용이 있을 때 사용하는 코너입니다.
블로그에서도 물론 카테고리를 활용하여 공지사항 코너를 만들수도 있습니다. 하지만 이 기능은 많이 필요로 하기 때문에 사이드바 영역에서 바로 확인할 수 있도 해 놓았습니다.

그림처럼 사이드바 영역에서 공지사항을 확인 할 수 있습니다.
사실 개인 블로그에서는 잘 사용하지 않습니다만 회사 블로그라면 아마도 꼭 사용하고 싶은 기능일 겁니다. 필요 없다고 생각하시면 지난 강좌 사이드바 관리를 통해 제거하시면 됩니다.
2024.04.16 - [강좌 및 설정/블로그 만들기] - 홈페이지 구조(레이아웃)와 사이드바
홈페이지 구조(레이아웃)와 사이드바
티스토리 블로그에 사이드바 관리하는 법입니다. 사이드바가 무엇이고 어떤방식으로 관리하고 확인하는지에 대한 설명입니다. 이번에 알려드리고자 하는 것은 사이드바입니다. 사이드바를 이
dance2i.tistory.com
공지사항 역시 카테고리나 페이지에 글을 쓰는 것과 완전히 동일합니다.
관리자페이지화면과, 블로그홈화면을 여태껏 해왔던 방식으로 같이 띄워 주세요
2024.04.09 - [강좌 및 설정/블로그 만들기] - 내 티스토리 블로그 접속하기
내 티스토리 블로그 접속하기
티스토리 블로그 접속하기. 티스토리 블로그를 개설후에 내 티스토리 블로그에 접속하는 방법을 안내합니다. 접속하는 방법은 다음 사이트를 이용하는 방법과 블로그 주소를 직접 타이핑해서
dance2i.tistory.com


관리자페이지에서 콘텐츠>공지관리를 클릭한뒤 우측 상단 공지쓰기 버튼을 클릭합니다.

익숙한 화면입니다. 카테고리와, 페이지에서 글을 작성할때 보면 바로 그 화면입니다.
좌측상단에 이번에는 공지사항이라고 보이죠. 지금 쓰는 글이 어디로 작성될지를 알려줍니다. 카테고리라면 선택해야 했을 것이고 페이지라면 페이지라고 보였겠죠. 이 영역을 글 작성 전에 확인하는 습관을 들이는 것도 중요합니다. 무심코 지나쳤다가 생각하지 못한 곳으로 글이 작성될 수 있으니까요.
대강의 내용을 작성하고 완료 > 공개 > 공개발행 버튼 순으로 클릭하여 작성합니다.

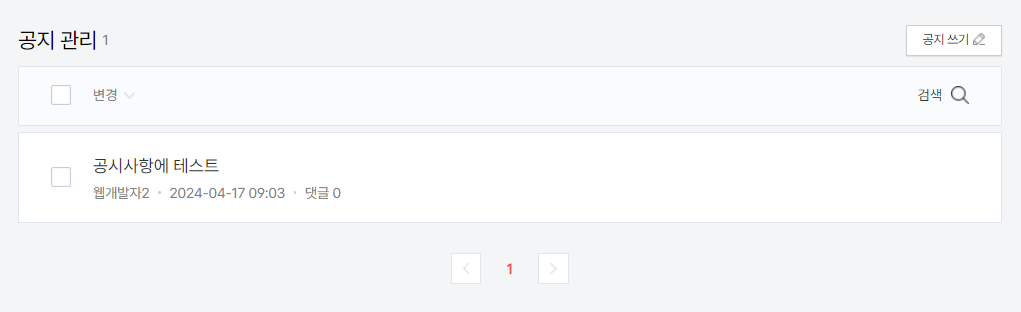
관리자페이지 공지관리에 게시글을 작성하고나면 위와 같이 보입니다.
이제 블로그에서 확인하면 끝입니다.

작성한글이 사이드바 공지사항 영역에 잘 들어왔습니다. 클릭해서 확인해 보세요
'강좌 및 설정 > 블로그 만들기' 카테고리의 다른 글
| html 샘플 (0) | 2024.05.28 |
|---|---|
| 티스토리 서식관리 (1) | 2024.04.17 |
| 홈페이지 구조(레이아웃)와 사이드바 (0) | 2024.04.16 |
| 티스토리 페이지 만들기 (1) | 2024.04.13 |
| 모바일에서 티스토리 앱 이용하기 (0) | 2024.04.10 |